
In the digital age, accessibility is no longer optional; it’s a necessity. With increasing global awareness about inclusivity, ensuring that websites and digital products are accessible to users with disabilities has become a top priority. Web accessibility testing is the process that ensures websites meet accessibility standards, such as the WCAG (Web Content Accessibility Guidelines). However, when it comes to testing for accessibility, there’s an ongoing debate: manual versus automated accessibility testing, which approach is better?
Let’s explore both methods, their strengths and limitations, and help you determine the right approach for your accessibility strategy.
What is Accessibility Testing?
Accessibility testing evaluates whether a digital product can be used by people of all abilities and disabilities. This includes users with visual, auditory, motor, and cognitive impairments. The goal is to ensure that everyone has equal access to digital content, regardless of their physical or cognitive limitations.
There are two primary approaches to accessibility testing:
- Manual Accessibility Testing
- Automated Accessibility Testing
Each plays a critical role in building an inclusive user experience, but understanding when and how to use them is the key.
Manual Accessibility Testing
What is Manual Accessibility Testing?
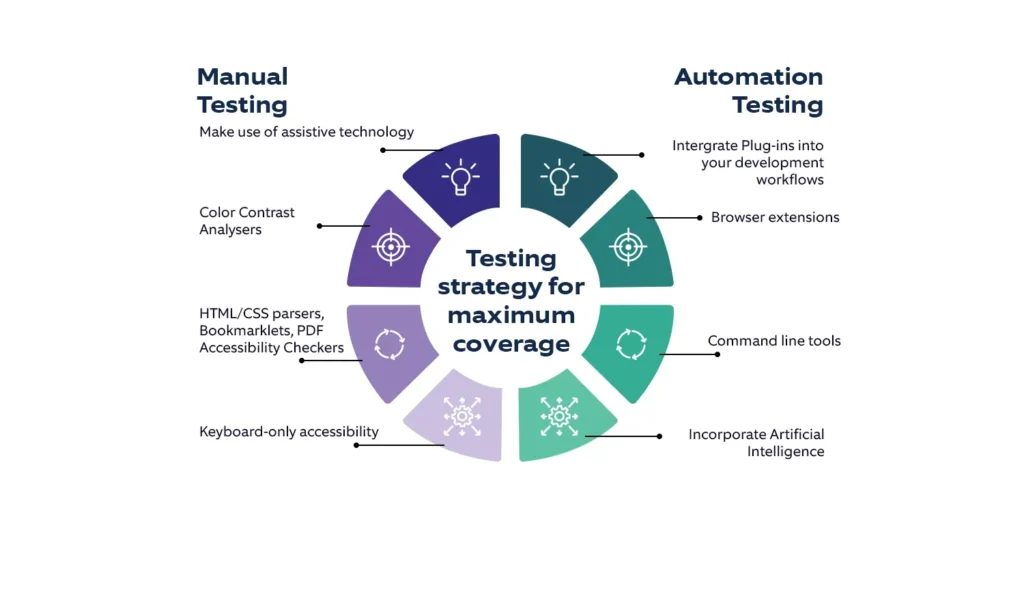
Manual accessibility testing involves human testers evaluating a website or application to identify accessibility issues. This is typically done using assistive technologies such as screen readers (e.g., NVDA or JAWS), keyboard-only navigation, and voice recognition tools. Testers simulate real-world user interactions to ensure the product is accessible in practical, everyday scenarios.
Benefits of Manual Testing
- Real User Experience Insight: Only manual testing can capture the nuances of how users with disabilities interact with your product. It provides insight into real usability issues.
- Validation of Visual and Dynamic Elements: Elements like contrast, focus indicators, and dynamic content (e.g., modals or dropdowns) require human evaluation.
- Contextual Understanding: Manual testers can interpret context and intent, which automated tools may misinterpret or miss entirely.
- Assistive Technology Compatibility: Manual testing with screen readers and other tools helps verify that content is not only technically compliant but also usable.
Limitations of Manual Testing
- Time-Consuming: Testing every page and component manually can be a slow and labor-intensive process.
- Requires Expertise: It needs skilled testers with knowledge of accessibility standards and assistive technologies.
- Subjective: Results can vary based on the tester’s experience and interpretation.

Automated Accessibility Testing
What is Automated Accessibility Testing?
Automated testing uses software tools to scan websites or applications for common accessibility issues. These tools check the code against accessibility standards like WCAG and provide reports on potential violations. Popular tools include Axe, Lighthouse, Pa11y, and WAVE.
Benefits of Automated Testing
- Speed and Efficiency: Automated tools can scan large volumes of web pages quickly, making them ideal for regular checks during development cycles.
- Early Detection: Integrating automated testing into CI/CD pipelines enables the detection of accessibility issues early in the development process.
- Consistency: Automated testing provides consistent results, eliminating the variability inherent in human interpretation.
- Cost-Effective: It reduces the time and resources needed for frequent, high-volume testing.
Limitations of Automated Testing
- Limited Coverage: Most tools can only detect about 20–30% of accessibility issues. They often miss problems related to cognitive accessibility, keyboard traps, or screen reader usability.
- False Positives/Negatives: Automated tools may flag issues that aren’t real problems or miss context-specific issues entirely.
- No Human Insight: Tools can’t assess how users interact with content, nor can they determine if the content is understandable or usable.
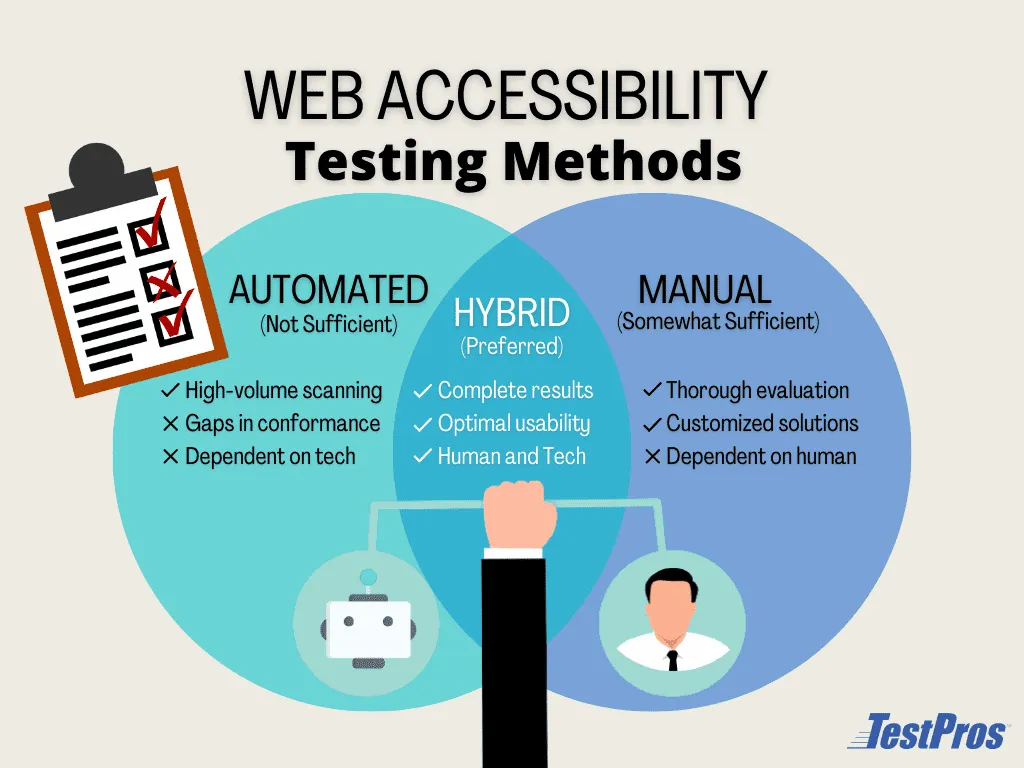
Manual vs Automated Accessibility Testing: Head-to-Head Comparison
| Feature | Manual Testing | Automated Testing |
| Accuracy | High (with trained testers) | Moderate |
| Coverage | Comprehensive (includes human perspective) | Limited (detects only ~20–30% of issues |
| Speed | Slow | Fast |
| Cost | High | Low (especially for large projects) |
| Tool Dependency | Requires human judgment | Relies on software tools |
| Real-World Simulation | Yes | No |
| Best For | Complex UI, dynamic elements, usability | Early-stage checks, code validation |
What’s the Right Approach?

The truth is, manual and automated accessibility testing are not mutually exclusive. The most effective strategy combines both approaches. Here’s how:
1. Start with Automated Testing
In the early stages of development, automated testing is incredibly useful. It helps developers quickly identify and fix fundamental issues, such as missing alt text, improper heading structures, or incorrect ARIA labels. Automated tools can be integrated into build pipelines to maintain ongoing compliance.
2. Follow Up with Manual Testing
Once the automated checks are complete, manual testing should follow to ensure the interface is usable and accessible in real-world scenarios. This includes testing with assistive technologies and validating visual design, keyboard navigation, and cognitive load.
3. Use Accessibility Testing as a Continuous Process
Accessibility is not a one-time task. Ongoing web accessibility testing is crucial to maintaining the inclusivity of digital products as they evolve. Regularly combining manual and automated testing ensures sustained compliance and an optimal user experience.
Best Practices for Effective Accessibility Testing
- Incorporate accessibility testing early in the development lifecycle (Shift Left approach).
- Use a hybrid testing strategy,automate what you can, test manually what you must.
- Train your development and QA teams on accessibility principles and guidelines.
- Test with real users whenever possible, especially those with disabilities.
- Document and track issues using accessibility issue tracking tools and prioritize them just like any bug.
- Keep up with evolving standards such as WCAG updates and regional regulations (ADA, Section 508, EN 301 549, etc.).
Conclusion
Accessibility is a responsibility every digital team must take seriously. While automated testing provides speed and coverage, it can’t replace the critical human insight that manual accessibility testing offers. Relying solely on one method could leave significant gaps in your accessibility strategy.
The most effective solution is a balanced approach, utilize automation to capture the low-hanging fruit and manual testing to delve deeper into usability and user experience. Together, they form a robust web accessibility testing framework that ensures your digital product is inclusive, usable, and compliant with accessibility standards.
By committing to a thorough accessibility testing process, you’re not only meeting legal obligations, you’re also creating a better web for everyone.






Leave a Reply